
미디어쿼리는 조건에 따라 스타일을 적용하게 해 주는 CSS의 고급기능입니다. 주로 화면의 크기와 함께 사용되어 반응형 애플리케이션을 구현하는 데 사용되는데요. 사용하는 방법은 미디어 메타태그와 함께 옵션을 지정하여 사용합니다.
기본문법
@media 'mediaTypes' ('mediaFeatures') { targetElement: style }'mediaTypes'은 기기를 특정하는 값으로 'all', 'print', 'screen' 등의 값을 가집니다. 생략할 경우 'all'이 적용됩니다.
'mediaFeatures'은 조건을 특정하는 값으로 종류와 조건이 다양합니다 (예를 들면 특정입력도구가 hovering이 가능한 경우 발동) 중괄호에는 위 조건이 모두 참일 때 스타일이 적용될 대상과 발동될 스타일이 들어갑니다.
'mediaTypes'과 'mediaFeatures'는 논리연산자 'and', 'or', 'only'를 통해서 연결되며 다양한 조합으로 사용이 가능합니다.
사용방법
'mediaFeatures'를 중심으로 사용하는 방법을 살펴보겠습니다.
1. width
뷰포트 너비에 따라 조건을 적용할 수 있게 해주는 기능으로 범위의 값을 가지기 때문에 'min'또는 'max'와 같이 사용가능합니다.
<!DOCTYPE html>
<html>
<head>
<style>
@media (width: 300px) {
h1 {
color: gold;
}
}
</style>
</head>
<body>
<h1 style="background-color: red;">Hello World!</h1>
</body>
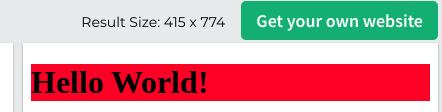
</html>뷰포트의 너비가 입력된 값과 일치할 때 스타일이 발동합니다.

반응형을 구현할 때는 min 또는 max와 같이 사용합니다. 반응형을 구현하는 방식은 모방일 우선과 데스크톱 우선으로 나누어지는데 min-width의 경우 모바일 우선 디자인에 적용되는데요.
<!DOCTYPE html>
<html>
<head>
<style>
@media (min-width: 300px) {
h1 {
color: gold;
}
}
</style>
</head>
<body>
<h1 style="background-color: red;">Hello World!</h1>
</body>
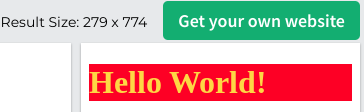
</html>이유는 아래처럼 화면의 너비가 주어진 조건 (조건값 포함) 보다 커질 때 효과가 발생하기 때문입니다.


반면에, max는 화면이 작아질 때 효과가 발생하므로 반응형 디자인에서 데스크톱 우선 방식으로 구현할 때 사용합니다.
<!DOCTYPE html>
<html>
<head>
<style>
@media (max-width: 300px) {
h1 {
color: gold;
}
}
</style>
</head>
<body>
<h1 style="background-color: red;">Hello World!</h1>
</body>
</html>

위에서 언급했듯이 'mediaTypes'는 지정하지 않을 시 'all'로 지정됩니다.
@media all and (min-width: 300px) {
h1 {
color: gold;
}
}
@media (min-width: 300px) {
h1 {
color: gold;
}
}
마무리
이상으로 미디어쿼리에 대해서 알아보았습니다.
참고
Media queries - CSS: Cascading Style Sheets | MDN
Media queries are a key component of responsive design that allow you to apply CSS styles depending on the presence or value of device characteristics.
developer.mozilla.org
Using media queries - CSS: Cascading Style Sheets | MDN
Media queries allow you to apply CSS styles depending on a device's general type (such as print vs. screen) or other characteristics such as screen resolution or browser viewport width. Media queries are used for the following:
developer.mozilla.org
'프론트엔드 > CSS' 카테고리의 다른 글
| Grid (0) | 2022.12.29 |
|---|---|
| Flex (0) | 2022.12.29 |
| Viewport (0) | 2022.12.29 |
| CSS 컴포넌트 - 토글버튼 (0) | 2022.12.20 |
| CSS 컴포넌트 - 카운트다운 (0) | 2022.12.20 |



