
Framer Motion is one of the package of the React library. With this, we can easily create animation effects to render or remove components smoother. Let's see how we can use this library.
Project Set Up
Creating a React Project
React
React is the most papular framework followed by Angular and Vue. React, like Angular uses components to build an application. However, React does not come with native features like Angular. Instead, it uses other libraries which makes React compact and sma
jin-co.tistory.com
Display a List
Displaying a List
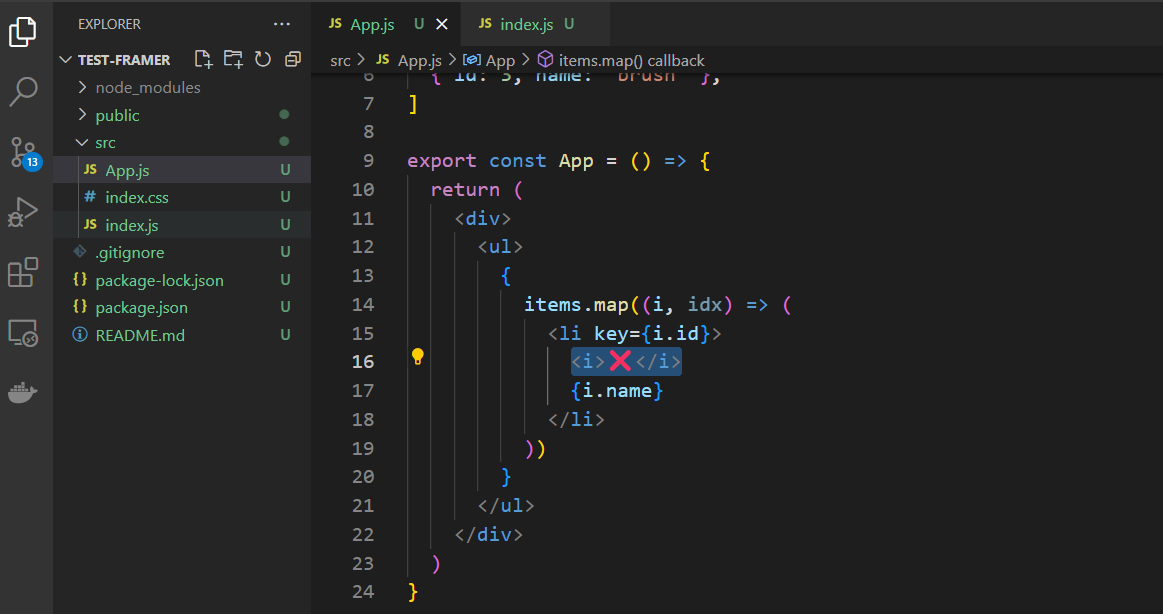
In React we can write JavaScript code with curly braces inside an HTML template. Let's see how we can show a list of items without writing repetitive elements in React. Implementation Creating a React App React React is the most papular framework followed
jin-co.tistory.com
Adding a Delete Button
Add a button that removes an item from the list

Status Management
▶ UseState Hook
To manage the status of the list item, import the useState hook and initialize as shown below
const [list, setList] = useState(items)▶ Function that Deletes an Item
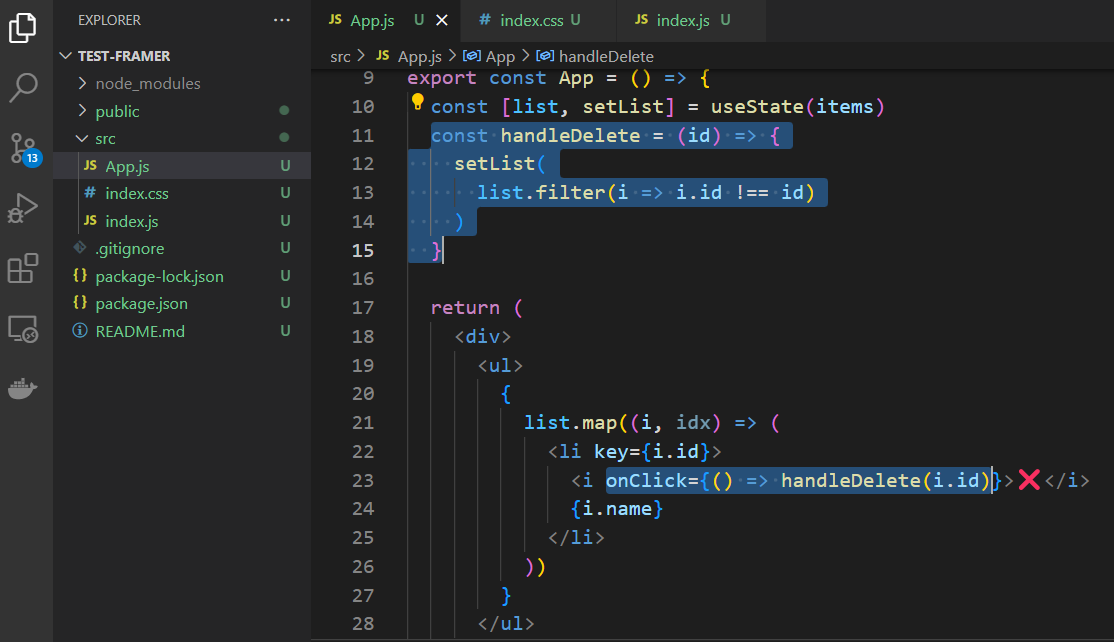
Add a function to delete an item from the list
const handleDelete = (id) => {
setList(
list.filter(i => i.id !== id)
)
}<i onClick={() => handleDelete(i.id)}>❌</i>
Adding Styles
For visual effect, let's add styles
ul {
padding: 0;
}
li {
height: 150px;
margin-bottom: 10px;
background-color: lightseagreen;
list-style: none;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
font-size: 3rem;
text-transform: capitalize;
color: aliceblue;
position: relative;
}
i {
font-size: 1.3rem;
position: absolute;
right: 10px;
top: 10px;
cursor: pointer;
}Adding Animations
Installing Packages
In the console, use the command below to install the necessary package
npm i framer-motion
Import the library to the component
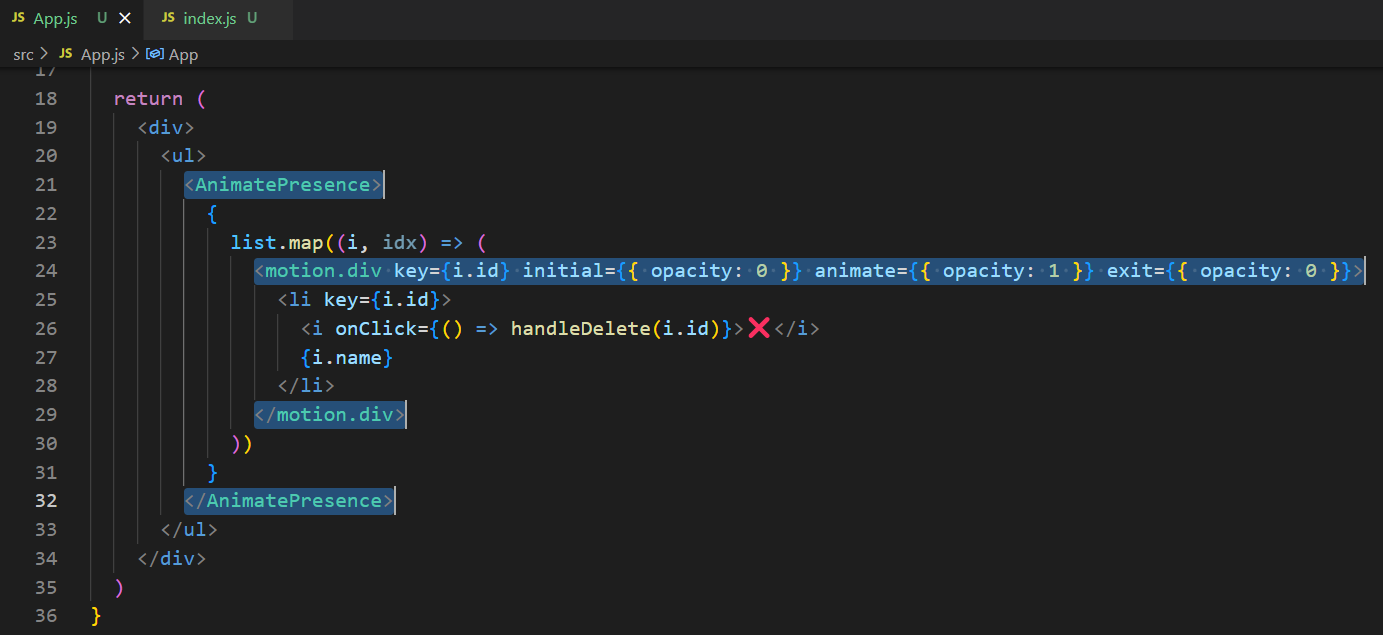
import {motion, AnimatePresence} from 'framer-motion'Wrap the entire list with 'AnimatePresence' tag and each item with 'motion.div' tag (Use attributes to give desired effects)


In this writing, we have seen how we can use the framer-motion from React library to easily add animation effects.
References
AnimatePresence | Framer for Developers
AnimatePresence | Framer for Developers
Animate components when they're removed from the React tree.
www.framer.com
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'Frontend > React' 카테고리의 다른 글
| React Hooks - UseParams / UseSearchParams (React Router DOM) (0) | 2023.05.03 |
|---|---|
| React Library - React Router DOM (0) | 2023.05.02 |
| Hooks - State Management (useState, useReducer) (0) | 2023.04.19 |
| Displaying a List (1) | 2023.04.17 |
| React - Creating a Template (0) | 2023.04.12 |



