
When you create a react app there are many unnecessary files that come with it. I find it easier just to delete them all and add what is necessary. I will show you how
Completed Template
In case you just want the completed file right away. Here you go

App.js
function App() {
return (
<div>
<h1>Test</h1>
</div>
)
}
export default Appindex.js
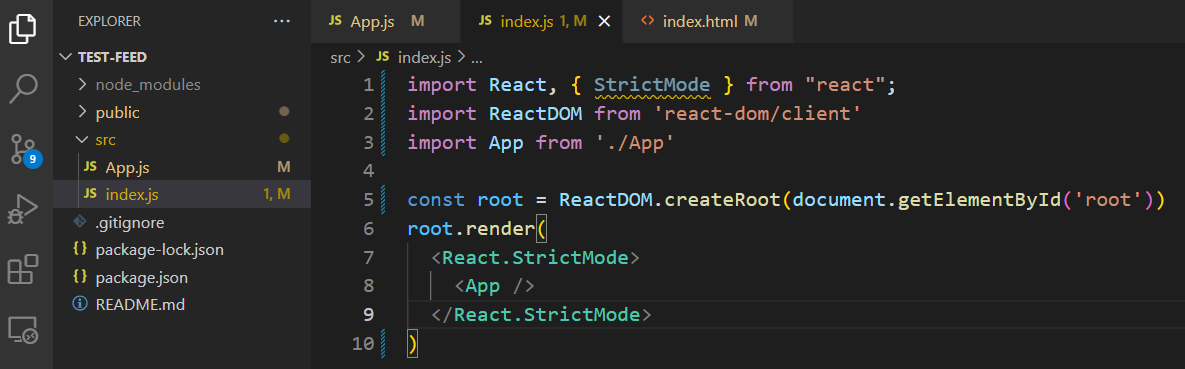
import React, { StrictMode } from "react";
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)Application Structure
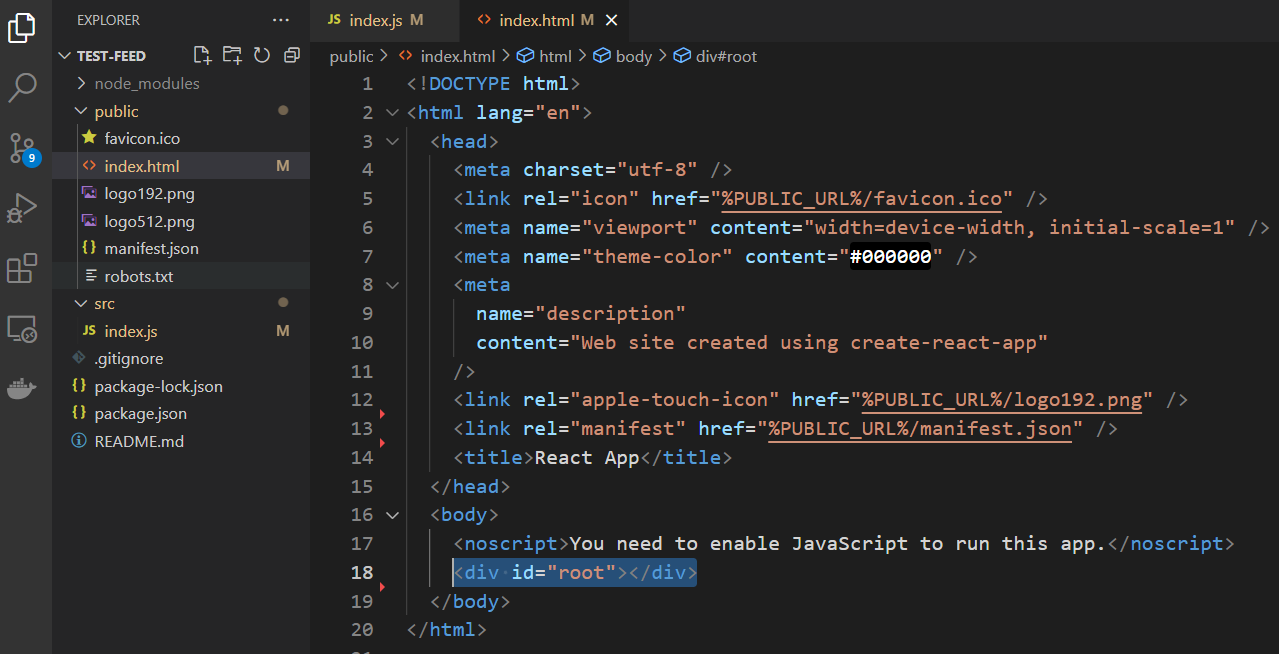
Before we get in, let's see the structure of the React app first. You know that React is a single-page application right? well, you find that single page under the 'public' folder. Every other component we write is going to be added in the div element with the 'root' ID

Implementation
Creating a React App
React
React is the most papular framework followed by Angular and Vue. React, like Angular uses components to build an application. However, React does not come with native features like Angular. Instead, it uses other libraries which makes React compact and sma
jin-co.tistory.com
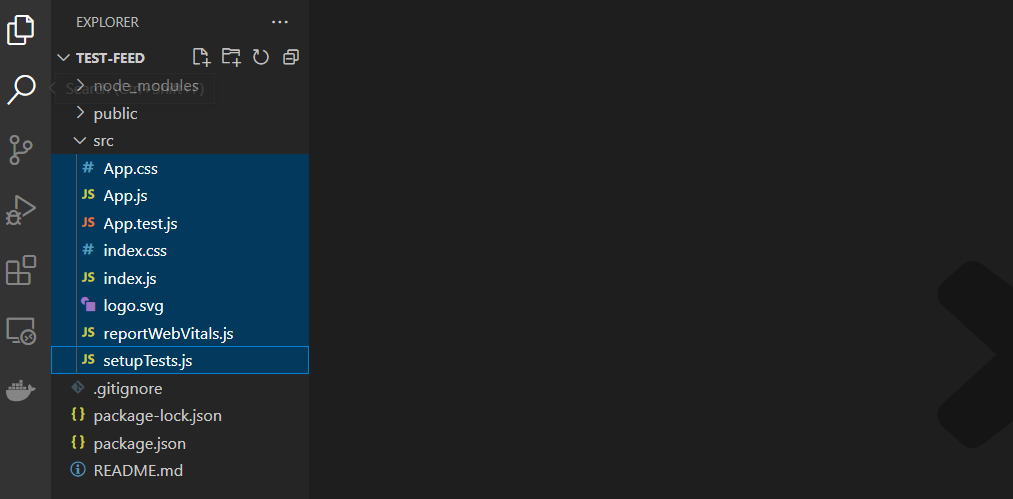
Open the src folder and delete everything

Creating App Component
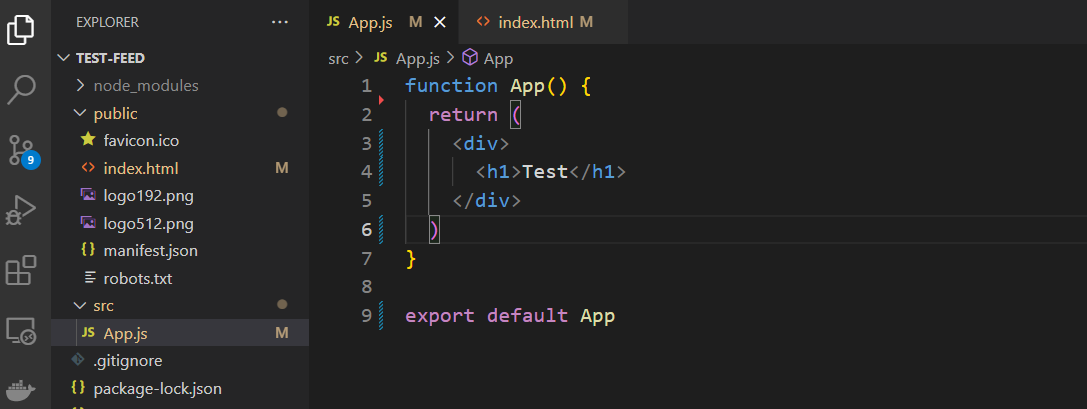
React is comprised with many components and they have tree structure. App component is the root component that holds all the components. Create a file called 'App.js' under the src folder

There are some ways to create a component (class, function). We will use a function to create a component here
function App() {
return (
<div>
<h1>Test</h1>
</div>
)
}
export default App
Creating an Entry Point
Create a file called 'index.js' under the 'src' file that will be the linker between the React app and HTML file

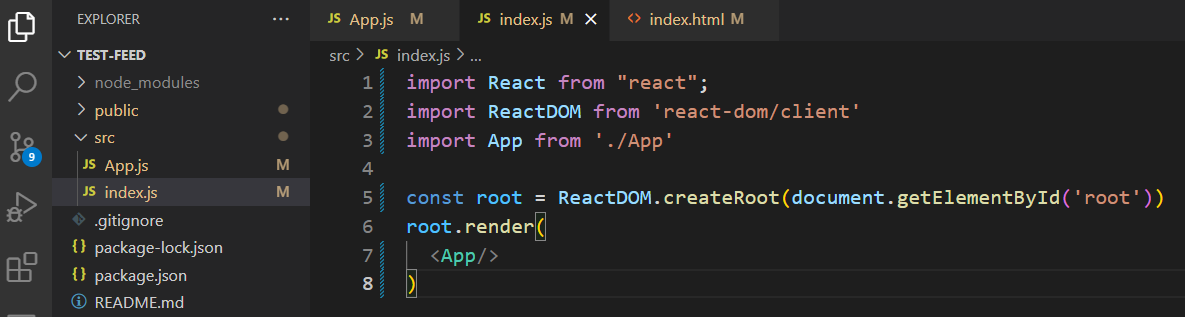
In the file, import React and ReactDOM (this allows React to manipulate DOM object)
import React from "react";
import ReactDOM from "react-dom"Create a root and render React app as shown below
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
)If we add the App component we created above, it looks like this

Adding Strict Mode
A Strict mode adds an additional feature to check errors more strictly. We can add it by creating 'React.StrictMode' tags and wrape the App component with them
import React, { StrictMode } from "react";
import ReactDOM from 'react-dom/client'
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
Adding a Global Style File
Create a CSS file (index.css is the convention)

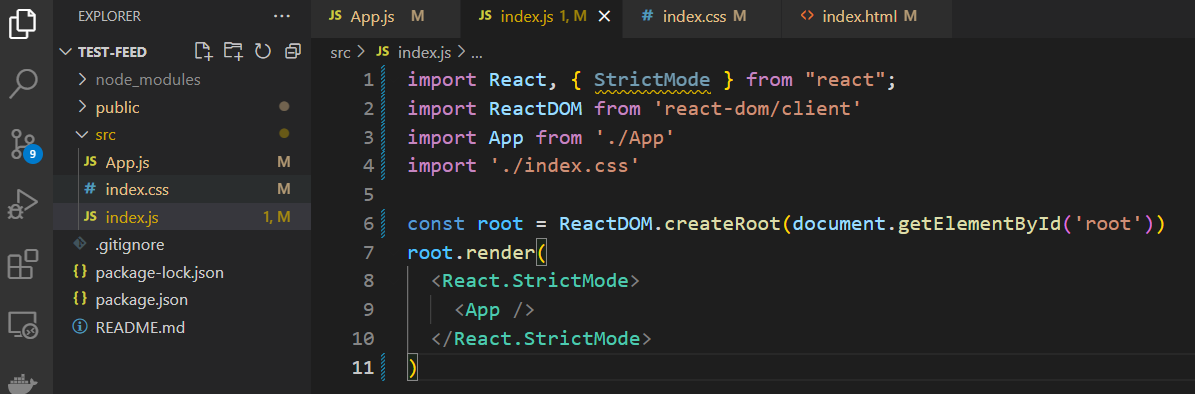
Import the file in the index.js
import './index.css'
In this writing, I have shown you how to clean up React app to create a template. I hope this is helpful.
'Frontend > React' 카테고리의 다른 글
| React Library - React Router DOM (0) | 2023.05.02 |
|---|---|
| React Library - Framer Motion (0) | 2023.05.01 |
| Hooks - State Management (useState, useReducer) (0) | 2023.04.19 |
| Displaying a List (1) | 2023.04.17 |
| React (1) | 2023.03.09 |



