
리액트 라이브러리 중 하나인 리액트 라우터 돔의 훅을 사용하여 경로를 리디렉트하는 방법을 보겠습니다.
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
라우터 구성
리액트 라리브러리 - 리액트 라우터 돔
리액트는 자체적으로 가진 라우터기능을 없습니다. 리액트 라이브러리 중 하나인 리액트 라우터 돔을 사용하여 페이지 간에 경로를 구현해 보겠습니다. 프로젝트 구성하기 리액트 앱 생성 리액
jin-co.tistory.com
설정된 경로에서 어바웃 페이지에 리디렉트를 설정해 보겠습니다

리디렉트 사용하기
1. Navigate
Link와 같이 태그형태로 'to' 속성을 통해 리디렉트 할 경로를 지정합니다.
리디렉트 할 컴포넌트로 이동하여 Navigate를 가져오고
import { Navigate } from 'react-router-dom'리디렉트 할 경로를 설정합니다
<Navigate to={'/redirect'} />
어바웃 페이지로 이동 시 아래와 같이 설정된 경로도 리디렉트 됩니다

2. useNavigate
다음으로 리액트 라우터 돔의 훅인 유즈내비게이트를 사용하여 이벤트와 함께 함수를 통해 구현해 보겠습니다
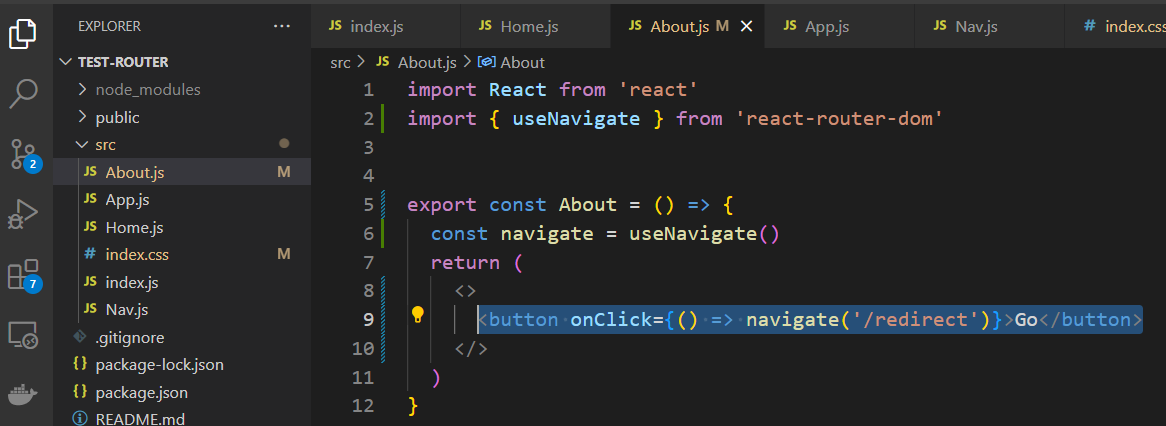
리디렉트 할 컴포넌트로 이동하여 컴포넌트로 이동하여 유즈 내비게이션 훅을 가져오고 초기화합니다
import { useNavigate } from 'react-router-dom'초기화된 변수를 사용해서 리디렉트 할 경로를 지정해 줍니다 (예시에서는 버튼클릭에 해당 훅이 발동되도록 설정했습니다).

설정된 컴포넌트에서 버튼클릭 시

아래처럼 리디렉션이 일어납니다

이상으로 리액트 라이브러리 리액트 라우터 돔의 유즈 네비게이트를 사용하는 방법을 보았습니다.
참고
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 훅 - 유즈이펙트 (컴포넌트 상태변화 감지) (8) | 2023.05.18 |
|---|---|
| 리액트 훅 - 유즈콘텍스트 (글로벌 스테이트) (1) | 2023.05.12 |
| 리액트 훅 - 유즈 파람 / 유즈서치 파람(리액트 라우터 돔) (1) | 2023.05.03 |
| 리액트 라리브러리 - 리액트 라우터 돔 (1) | 2023.05.02 |
| 리액트 라리브러리 - 프레이머 모션 (2) | 2023.05.01 |



