
유즈콘텍스트는 리액트의 훅 중 하나로 유즈스테이트와 같이 애플리케이션의 상태를 관리하는 기능을 제공합니다. 다른 점은 연결된 컴포넌트 사이에서만 데이터를 주고받을 수 있는 유즈스테이트와 달리 어느 컴포넌트에서든 콘텍스트에 설정된 데이터에 대한 접근이 가능하여 글로벌 스테이트 관리에 용이합니다.
목차
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
데이터 파일 생성
테스트를 위해 폴더를 생성하고 데이터를 추가합니다

const InventoryData = [
{
id: 1,
name: 'item 1',
quantity: 1,
},
{
id: 2,
name: 'item 2',
quantity: 2,
},
{
id: 3,
name: 'item 3',
quantity: 3,
},
{
id: 4,
name: 'item 4',
quantity: 4,
},
]
export default InventoryData컴포넌트 구성
예시를 위해 아래와 같이 컴포넌트를 구성하겠습니다

콘텍스트 설정하기
콘텍스트 생성
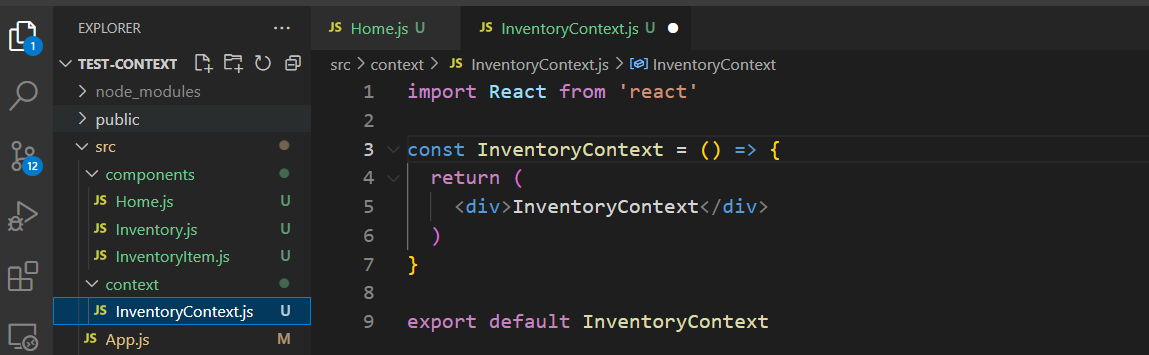
콘텍스트를 담을 폴더를 만들고 파일을 추가합니다

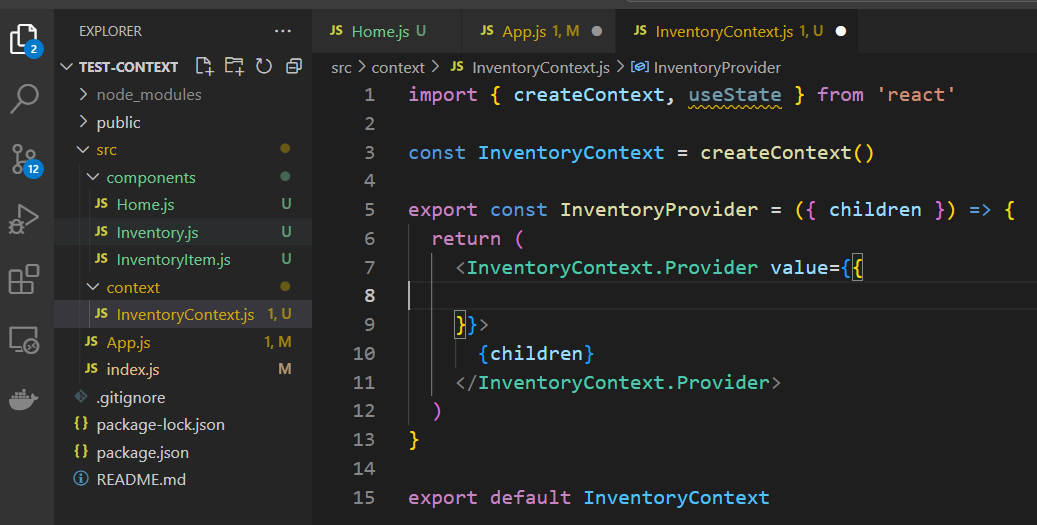
콘텍스트 파일은 콘텍스트와 해당 콘텍스트를 제공하는 프로바이더로 구성됩니다
import { createContext } from 'react'
const InventoryContext = createContext()
export const InventoryProvider = ({ children }) => {
return (
<InventoryContext.Provider value={{
}}>
{children}
</InventoryContext.Provider>
)
}
export default InventoryContext
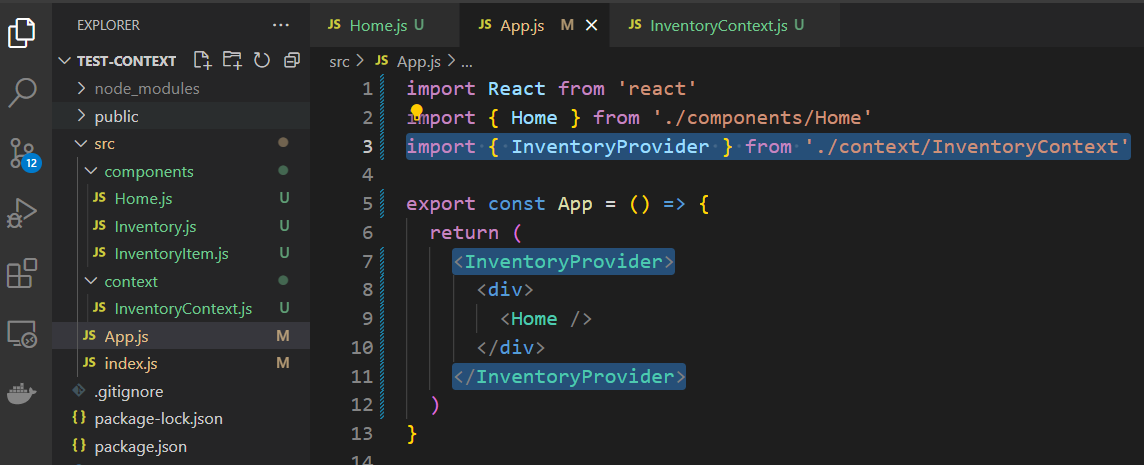
콘텍스트 프로바이더 추가
App.js로 이동하여 프로바이더를 가져온 뒤 컴포넌트 최상단에 추가합니다

콘텍스트 사용하기
콘텍스트는 콘텍스트 파일에 콘텍스트와 프로바이더를 생성하고 생성한 콘텍스트를 콘텍스트는 데이터의 상태를 지속하는 다른 훅과 함께 사용합니다.
유즈스테이트
▶ 유즈스테이트 추가하기
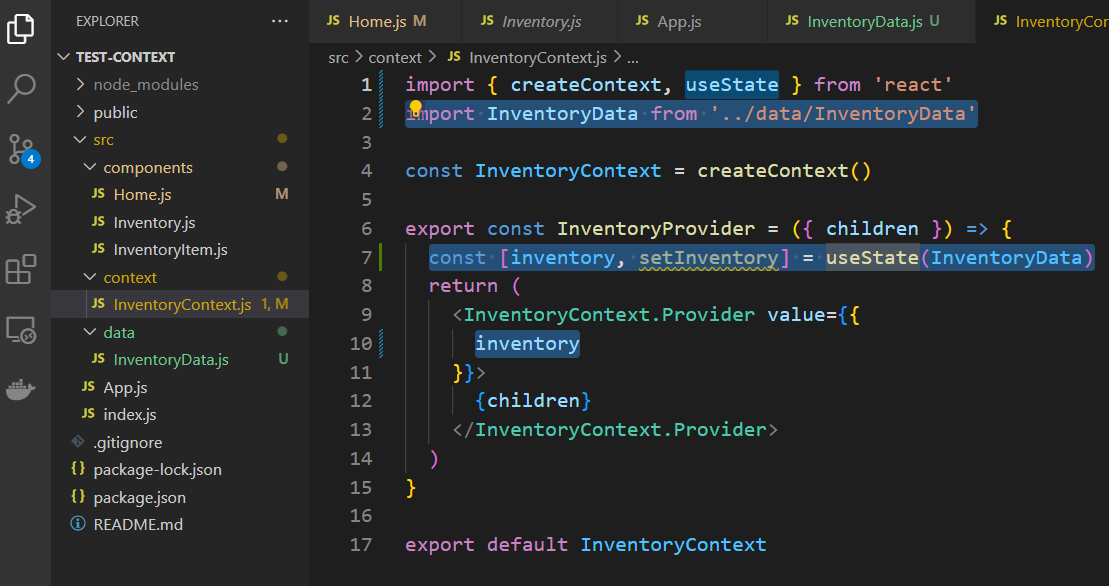
먼저, 유즈스테이트와 같이 사용하는 방법을 보겠습니다. 콘텍스트 파일에 유즈스테이트와 데이터파일을 추가하고 유즈스테이트를 초기화합니다.
생성한 함수나 값은 콘텍스트 프로바이더 태그의 value 속성에 값으로 제공하면 다른 컴포넌트에서 사용이 가능합니다.
import { createContext, useState } from 'react'
import InventoryData from '../data/InventoryData'
const InventoryContext = createContext()
export const InventoryProvider = ({ children }) => {
const [inventory, setInventory] = useState(InventoryData)
return (
<InventoryContext.Provider value={{
inventory
}}>
{children}
</InventoryContext.Provider>
)
}
export default InventoryContext
▶ 데이터 접근하기
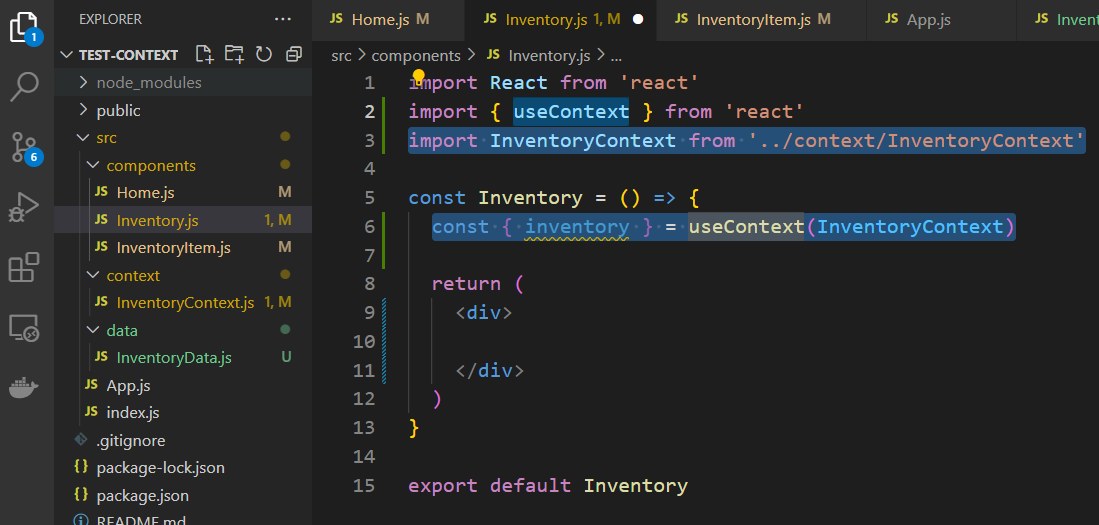
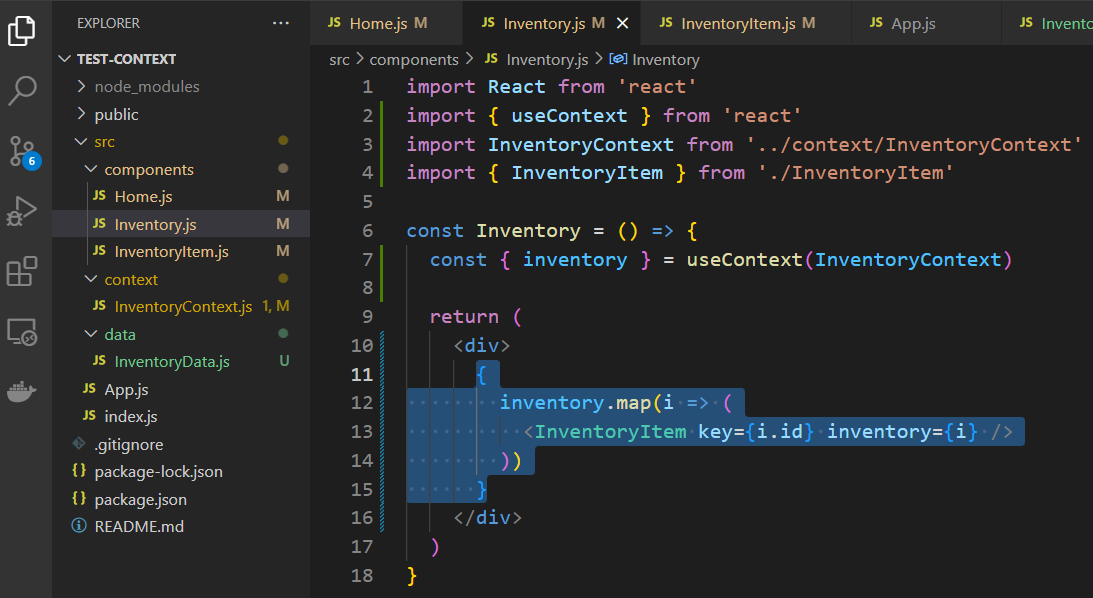
콘텍스트를 사용하고자 하는 컴포넌트로 이동하여 유즈콘텍스트 훅을 가져오고 사용할 콘텍스트의 함수 또는 값을 객체의 형태로 초기화합니다

▶ 데이터 사용하기 (예시)
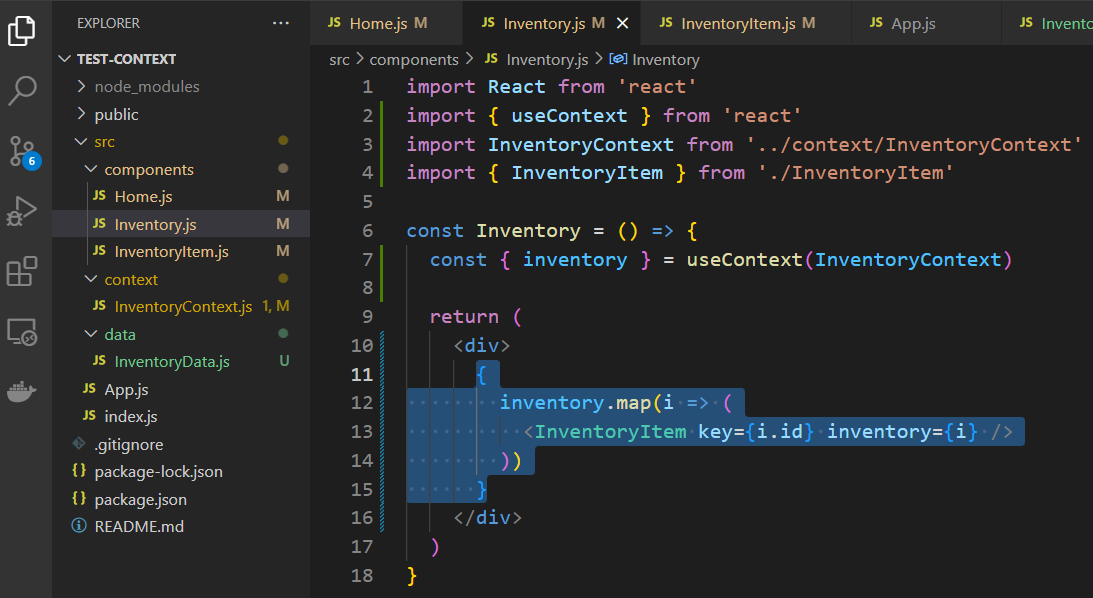
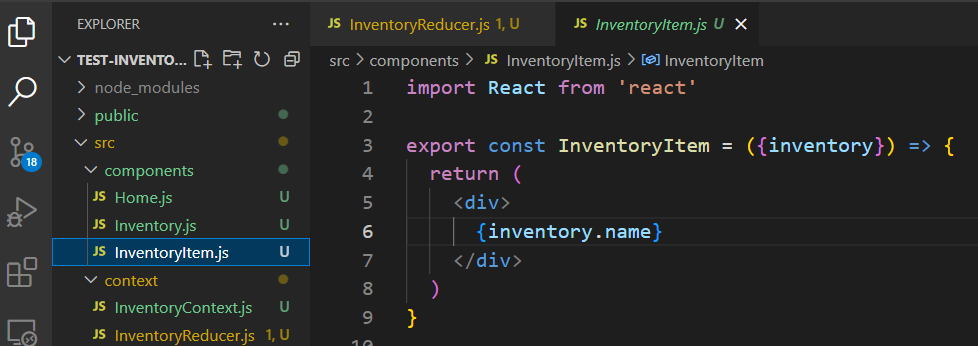
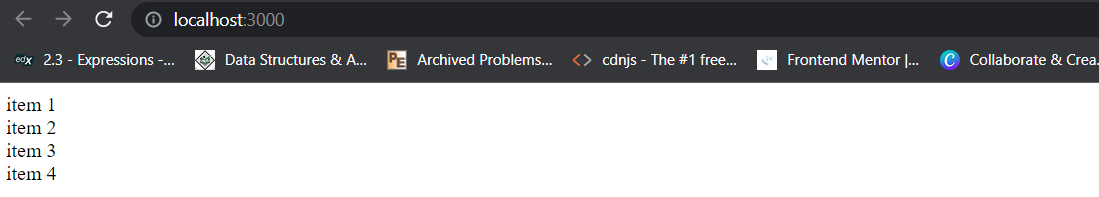
해당 데이터를 활용해서 리스트를 만들어 보겠습니다.



유즈리듀서
다음으로, 유즈리듀서와 같이 사용하는 방법을 보겠습니다.
▶ 유즈리듀서 추가하기
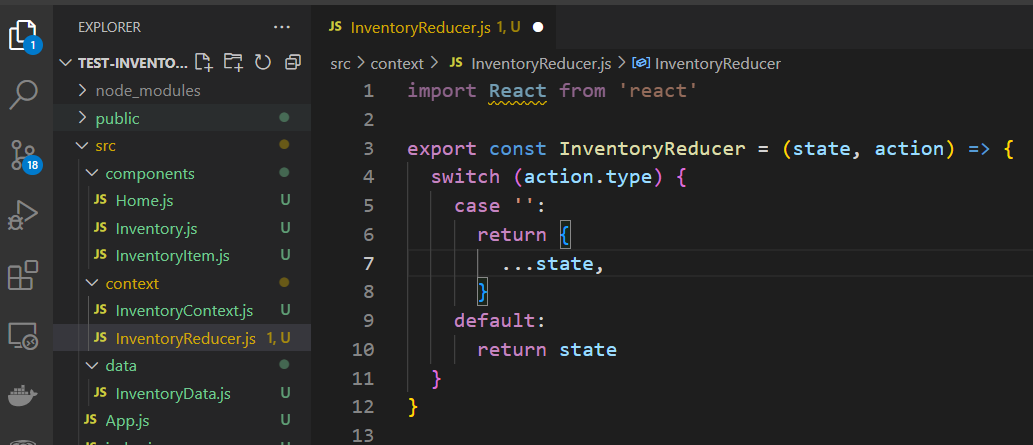
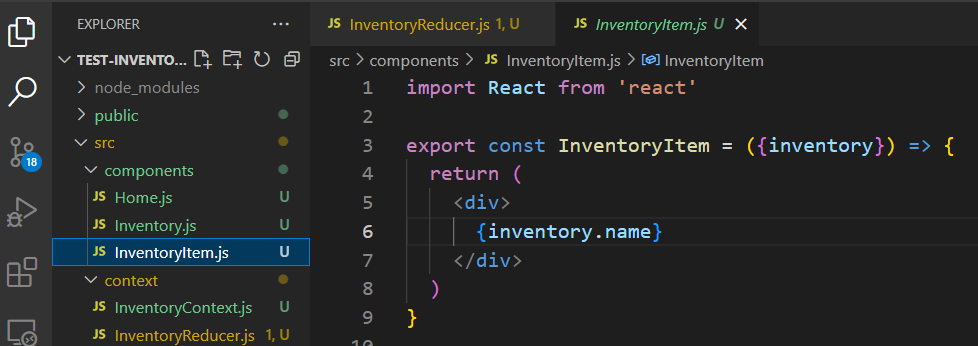
리듀서 함수를 생성할 파일을 만듭니다.

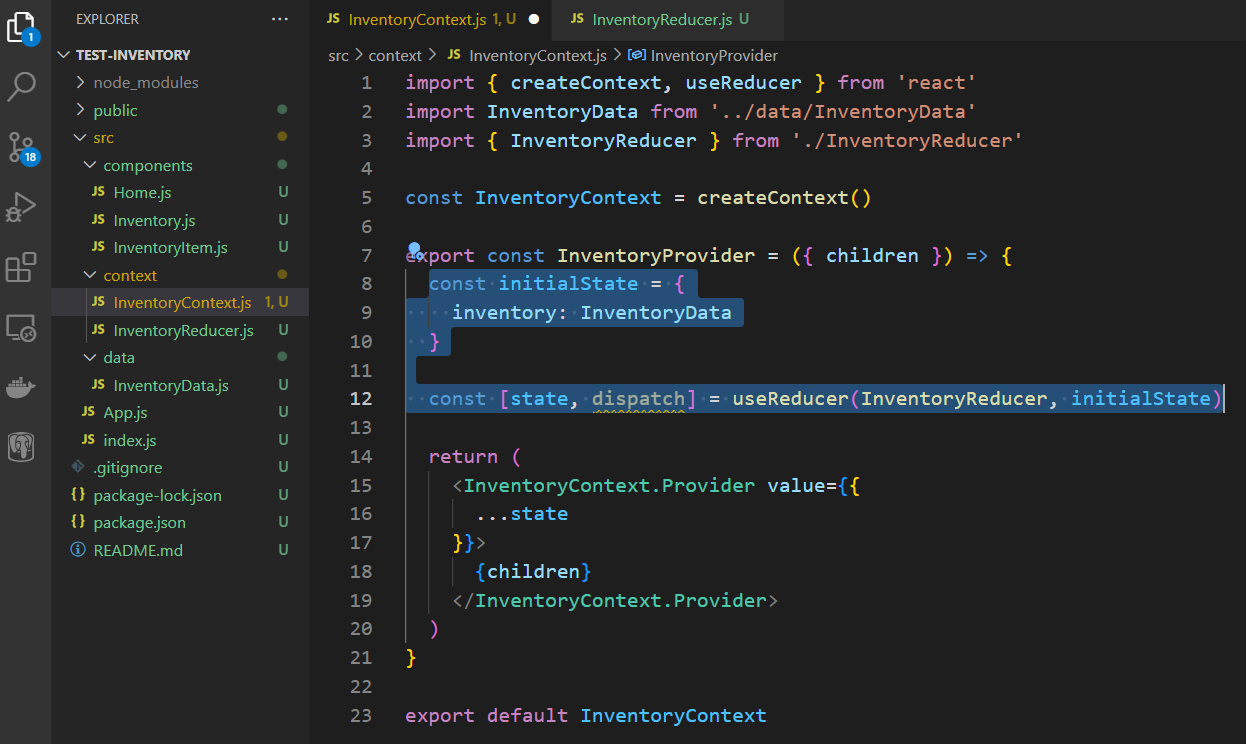
콘텍스트 파일에 유즈리듀서와 데이터파일을 추가하고 유즈리듀서를 초기화합니다.
생성한 디스패치와 스테이트는 콘텍스트 프로바이더 태그의 value 속성에 값으로 제공합니다.
import { createContext, useReducer } from 'react'
import InventoryData from '../data/InventoryData'
import { InventoryReducer } from './InventoryReducer'
const InventoryContext = createContext()
export const InventoryProvider = ({ children }) => {
const initialState = {
inventory: InventoryData
}
const [state, dispatch] = useReducer(InventoryReducer, initialState)
return (
<InventoryContext.Provider value={{
...state
}}>
{children}
</InventoryContext.Provider>
)
}
export default InventoryContext
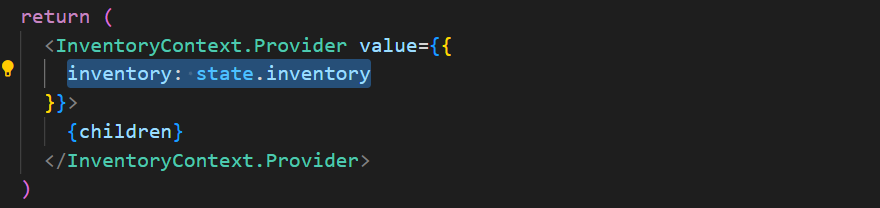
※ 스테이트는 아래와 같이 전달도 가능합니다.

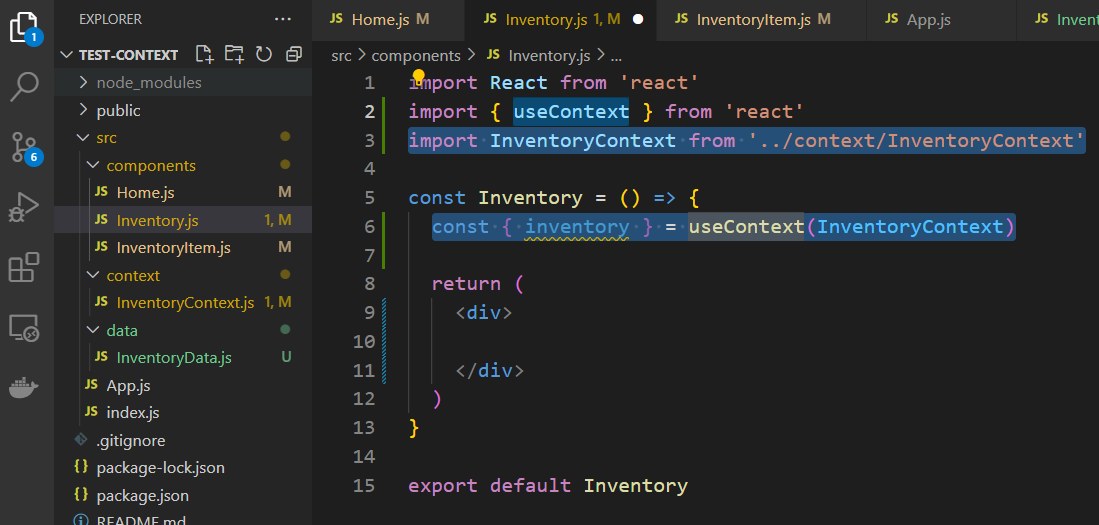
▶ 데이터 접근하기
콘텍스트를 사용하고자 하는 컴포넌트로 이동하여 유즈콘텍스트 훅을 가져오고 사용할 콘텍스트의 함수 또는 값을 객체의 형태로 초기화합니다

▶ 데이터 사용하기 (예시)
해당 데이터를 활용해서 리스트를 만들어 보겠습니다.



이상으로 리액트 유즈콘텍스트 훅을 사용하는 방법을 보았습니다.
참고
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 훅 - 유즈레프 (돔요소 사용하기) (10) | 2023.06.01 |
|---|---|
| 리액트 훅 - 유즈이펙트 (컴포넌트 상태변화 감지) (8) | 2023.05.18 |
| 리액트 훅 - 리디렉션 (리액트 라우터 돔) (0) | 2023.05.03 |
| 리액트 훅 - 유즈 파람 / 유즈서치 파람(리액트 라우터 돔) (1) | 2023.05.03 |
| 리액트 라리브러리 - 리액트 라우터 돔 (1) | 2023.05.02 |



