
바닐라 자바스크립트의 경우 돔요소를 동적으로 활용하기 위해 쿼리셀렉터 등 해당 요소를 가져오는 다양한 방법을 제공합니다. 반면, 리액트는 컴포넌트 함수 안에서는 요소에 직접 코드를 작성하는 것이 가능하고 위처럼 다큐먼트객체를 활용하여 요소를 가져올 수 없기 때문에 순수 자바스크립트에서 사용되는 방식은 활용도가 낮습니다.
하지만, 바닐라 자바스크립트에서 처럼 요소를 가져와서 작업하는 방법의 비중이 큰 만큼, 이러한 기능이 존재한다면 알아 두는 것도 좋겠죠. 유즈 레프는 요소에 대한 레퍼런스를 만들고 해당 요소를 활용하는 훅으로 바닐라 자바스크립트에서 처럼 요소를 가져와서 작업하는 것을 가능하게 해 줍니다.
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
사용방법
사용하고자 하는 컴포넌트에 유즈레프를 가져옵니다.
import { useRef } from 'react'
요소를 참조할 변수를 생성하고 유즈레프를 초기화합니다.

생성한 변수를 활용하고자 하는 요소 아래 속성을 추가하고 값으로 부여합니다.
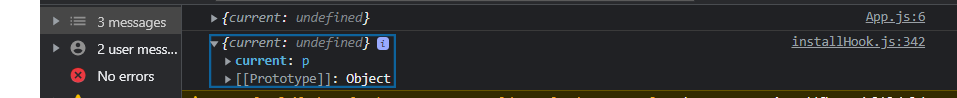
ref={<var>}설정 후 로그 해보면

아래처럼 객체 안에 current라는 값이 반환되는 데.

이 current 요소를 의미합니다.
<var>.current
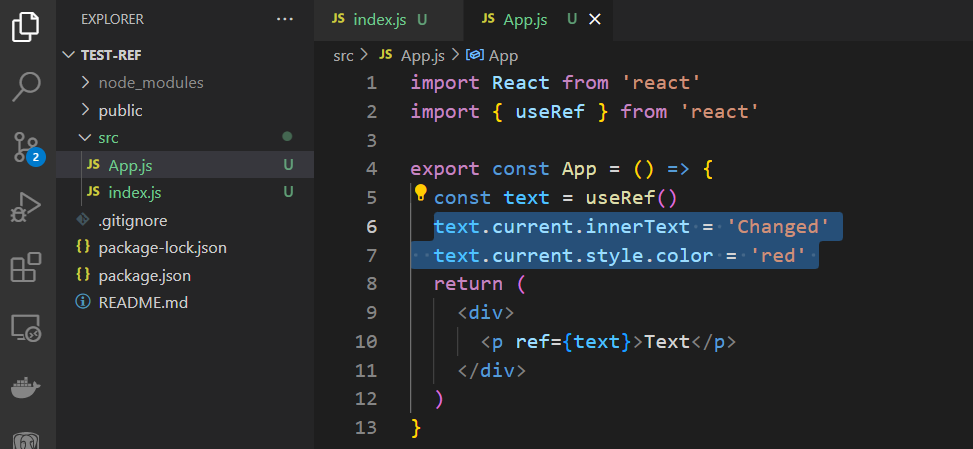
사용하기
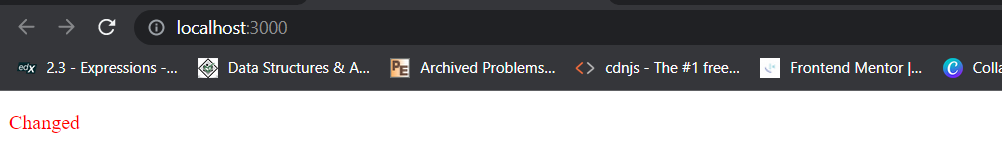
요소가 가진 속성을 활용하여 그 값을 변경할 수 있습니다.


이상으로 리액트 유즈레프 훅을 사용하는 방법을 보았습니다.
참고
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 - 스타일 라이브러리(부트스트랩) (0) | 2024.01.14 |
|---|---|
| 리액트 훅 - 유즈이펙트 (컴포넌트 상태변화 감지) (8) | 2023.05.18 |
| 리액트 훅 - 유즈콘텍스트 (글로벌 스테이트) (1) | 2023.05.12 |
| 리액트 훅 - 리디렉션 (리액트 라우터 돔) (0) | 2023.05.03 |
| 리액트 훅 - 유즈 파람 / 유즈서치 파람(리액트 라우터 돔) (1) | 2023.05.03 |



